Adding [ Countdown timer html code for email ] and E-mail Marketing
Adding [ Countdown timer HTML code for email ] and E-mail Marketing
To create a countdown timer in an HTML email, you can use a combination of JavaScript and HTML. Here is an example of how you can do this:
First, create a container element for the countdown timer, such as a div element, and give it an ID that you can use to reference it in your JavaScript code:
 |
| Image of First, create a container element for the countdown timer, such as a div element, and give it an ID that you can use to reference it in your JavaScript code |
Next, add a script element to the HTML email and include the following JavaScript code:
 |
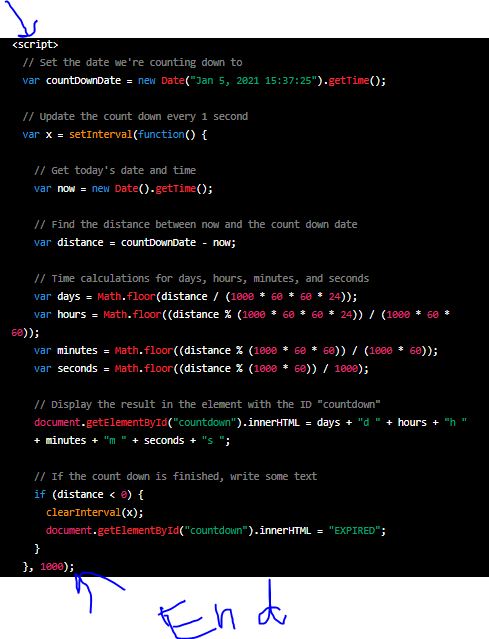
| Image of Next, add a script element to the HTML email and include the following JavaScript code: |
Source Code Countdown timer HTML code for email
<script>
// Set the date we're counting down to
var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes, and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in the element with the ID "countdown"
document.getElementById("countdown").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is finished, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("countdown").innerHTML = "EXPIRED";
}
}, 1000);
</script>